 |
| Processed: AntiCrop: Grungetastic: fx Studio |
Like Content Fill in CS5 the new
AntiCrop app (click on the name for a u-tube tutorial) for the iPhone is pretty trick! It does not make flawless adds but it's still pretty cool. I was shopping at Ikea on Sunday and had my iPhone in my pocket when I saw some cubes hanging on a wall. I liked them for the shadowing and shapes, so I took an iPhone pic. I thought it would make an interesting image after it was "apped". Today I also thought it would make a good image to test the AntiCrop app with.
The original image size below was 1936 x2592 (iP4 full res) The AntiCrop image size was 1814 x 3819, increasing the width of the image. I will have to keep experimenting with it to see if I can make improvements in the "filled" areas.
 |
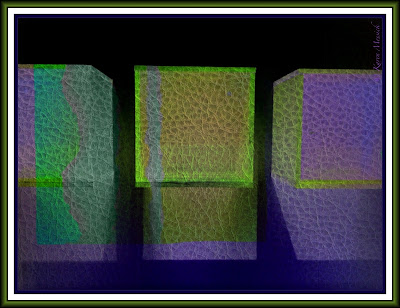
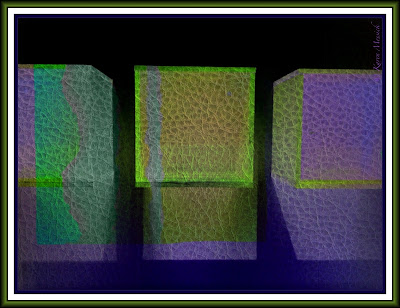
| Original processed image |
 |
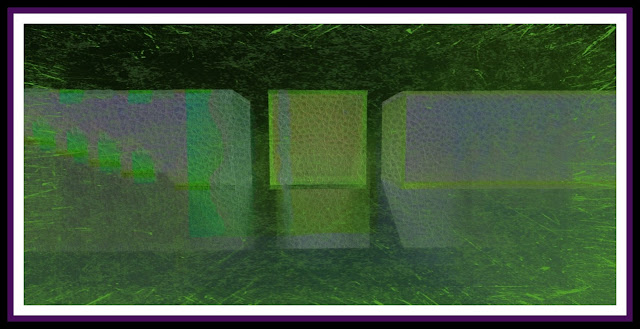
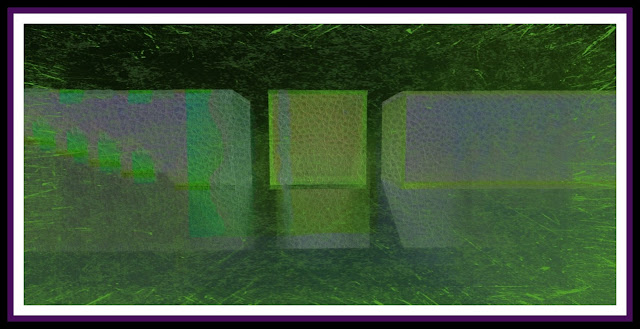
| Anticrop Image; you can see the added image size in this image. I tried to make a smooth addition to the image, but kept getting a little bit of a jittery edge and a stacked or duplicated look where the app filled in the pixels. |




No comments:
Post a Comment